Changing the look and feel of your MyCityScene event lists
The calendar widget is designed to use the native CSS styles of your website so it complements your existing design. You can also customize the colors using the Calendar Editor custom theme tool.
You've worked hard to design your website. We've worked hard to make sure our calendar compliments the look and feel of your site. You can control the font and colors to ensure a seamless integration of our dynamic content with your beautiful website.
Here's how:
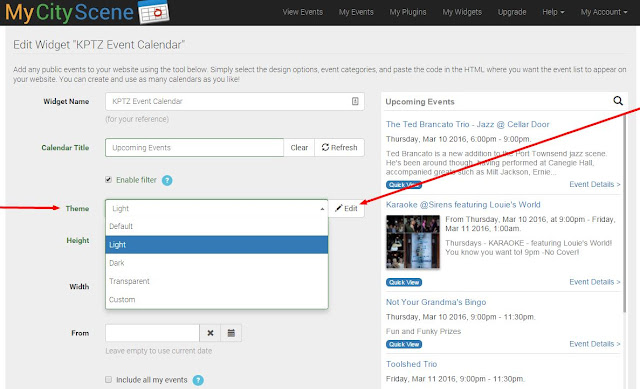
When creating a List-view calendar, you are able to choose one of the following preset themes:
- Light
- Dark
- Transparent
You can also customize the colors by clicking on the "Edit" button to the right of the Calendar Theme selector:

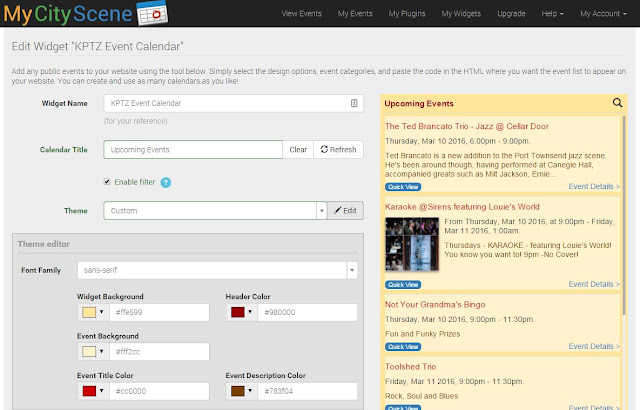
With the Theme Editor you can change the font typeface as well as the text and background colors:

You can use the robust color picker, or paste the hex color codes from your website. We think you will like this powerful new feature.
You can also control the look and feel of your calendars by adding code to your page's CSS.
For example:
event title
.mcs_event_title { color: red !important; }
event date end time
.mcs_event_when { color: red !important; }
event location
.mcs_event_where { color: red !important; }
Just change "red" to the desired color value. Example:
.mcs_event_where { color: #46f030 !important; }
As always we want to hear from you. Just click the Contact Tab on the left side of the screen to send us a note.